Mikrotik Usermanager QR Code Vouchers
Add a QR code login to your hotspot vouchers with the following template. Free for commercial use!
Open the "User Manager" interface in your browser.
Navigate to the "Settings" page
Select the "Templates" tab
Select "Vouchers"
Add the following code in the appropriate boxes:
Header
Make sure that you update the path to the jquery libraries, you can use mine at :
jquery.min.js: https://drive.google.com/file/d/0B-Vs3naHEfHGMWZoaENuSWd6cFE
jquery.qrcode.min.js: https://drive.google.com/file/d/0B-Vs3naHEfHGQ2tBQWU5V1ZtSm8
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Vouchers</title>
<script src="http://path-to-your-host/jquery.min.js" type="text/javascript"></script>
<script src="http://path-to-your-host/jquery.qrcode.min.js" type="text/javascript"></script>
<style>
@page {
size: A4;
margin: 0;
}
@media print {
html, body {
width: 210mm;
height: 297mm;
margin-left: auto;
margin-right: auto;
}
}
@media screen {
html, body {
width: 800px;
}
}
body
{
padding: 5mm;
margin:0;
margin-left: auto;
margin-right: auto;
font-size: 20px;
font-family: Arial, 'Arial Unicode MS', Helvetica, Sans-Serif;
line-height: 85%;
}
#main-wrap {
background-color: #fff;
max-height: 317px;
text-align: center;
border: solid;
border-width: 1px;
display: inline-block;
}
#main-wrap > div {
max-height: 307px;
}
#main-wrap {
overflow: hidden;
width: 45%;
padding-top: 20px;
padding-bottom: 20px;
}
#leftside {
display: inline-block;
width: 50%;
font-size: 22px;
line-height: 22px;
height: 220px;
}
#rightside {
display: inline-block;
width: 45%;
height: 220px;
font-size: 18px
}
img.logo {
width: 100%;
margin-left: auto;
margin-right: auto;
}
.qrcode {
height: 150px;
width: 150px;
}
</style>
</head>
<body>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Vouchers</title>
<script src="http://path-to-your-host/jquery.min.js" type="text/javascript"></script>
<script src="http://path-to-your-host/jquery.qrcode.min.js" type="text/javascript"></script>
<style>
@page {
size: A4;
margin: 0;
}
@media print {
html, body {
width: 210mm;
height: 297mm;
margin-left: auto;
margin-right: auto;
}
}
@media screen {
html, body {
width: 800px;
}
}
body
{
padding: 5mm;
margin:0;
margin-left: auto;
margin-right: auto;
font-size: 20px;
font-family: Arial, 'Arial Unicode MS', Helvetica, Sans-Serif;
line-height: 85%;
}
#main-wrap {
background-color: #fff;
max-height: 317px;
text-align: center;
border: solid;
border-width: 1px;
display: inline-block;
}
#main-wrap > div {
max-height: 307px;
}
#main-wrap {
overflow: hidden;
width: 45%;
padding-top: 20px;
padding-bottom: 20px;
}
#leftside {
display: inline-block;
width: 50%;
font-size: 22px;
line-height: 22px;
height: 220px;
}
#rightside {
display: inline-block;
width: 45%;
height: 220px;
font-size: 18px
}
img.logo {
width: 100%;
margin-left: auto;
margin-right: auto;
}
.qrcode {
height: 150px;
width: 150px;
}
</style>
</head>
<body>
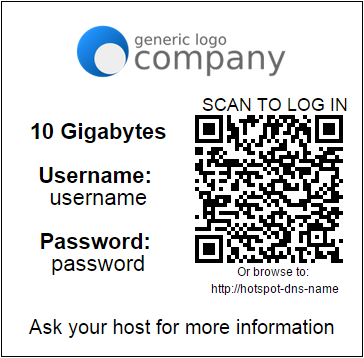
Row
Make sure you update the IP to reflect your Hotspot IP, and point it to a valid logo image.
Logo dimensions in my example are 437px wide by 71px high.
<div id="main-wrap">
<img class="logo" src="logo.png">
<div id="leftside"><br>
<strong>%u_actualProfileName%</strong><br><br>
<strong>Username:</strong> <br>%u_username%<br><br>
<strong>Password:</strong> <br>%u_password%<br><br>
</div>
<div id="rightside"><br>SCAN TO LOG IN<br>
<div class="qrcode" id="%u_username%"></div>
<script> jQuery(function(){jQuery('#%u_username%').qrcode(
{
"render": 'div',
"size": 150,
"minVersion": 5,
"maxVersion": 5,
"ecLevel": 'L',
"mode": 0,
"text": "http://hotspot-ip/login?username=%u_username%&password=%u_password%",
"quiet": 0,
}
); }) </script>
<span style= "font-size: 12px">Or browse to: <br>http://hotspot-dns-name<br></span>
</div>
<div class="bottom">
Ask your host for more information
</div>
</div>
<img class="logo" src="logo.png">
<div id="leftside"><br>
<strong>%u_actualProfileName%</strong><br><br>
<strong>Username:</strong> <br>%u_username%<br><br>
<strong>Password:</strong> <br>%u_password%<br><br>
</div>
<div id="rightside"><br>SCAN TO LOG IN<br>
<div class="qrcode" id="%u_username%"></div>
<script> jQuery(function(){jQuery('#%u_username%').qrcode(
{
"render": 'div',
"size": 150,
"minVersion": 5,
"maxVersion": 5,
"ecLevel": 'L',
"mode": 0,
"text": "http://hotspot-ip/login?username=%u_username%&password=%u_password%",
"quiet": 0,
}
); }) </script>
<span style= "font-size: 12px">Or browse to: <br>http://hotspot-dns-name<br></span>
</div>
<div class="bottom">
Ask your host for more information
</div>
</div>
Footer
</body>
</html>
</html>
Break
<p class="noprint" style="font-size: 10px"> ................ page break ................ </p> <p class="pagebreak"> </p>
Let me know if you have any suggestions in the comments!



Hi, great stuff, bur where can I change the size of the QR Code image?
ReplyDelete